Step 1.
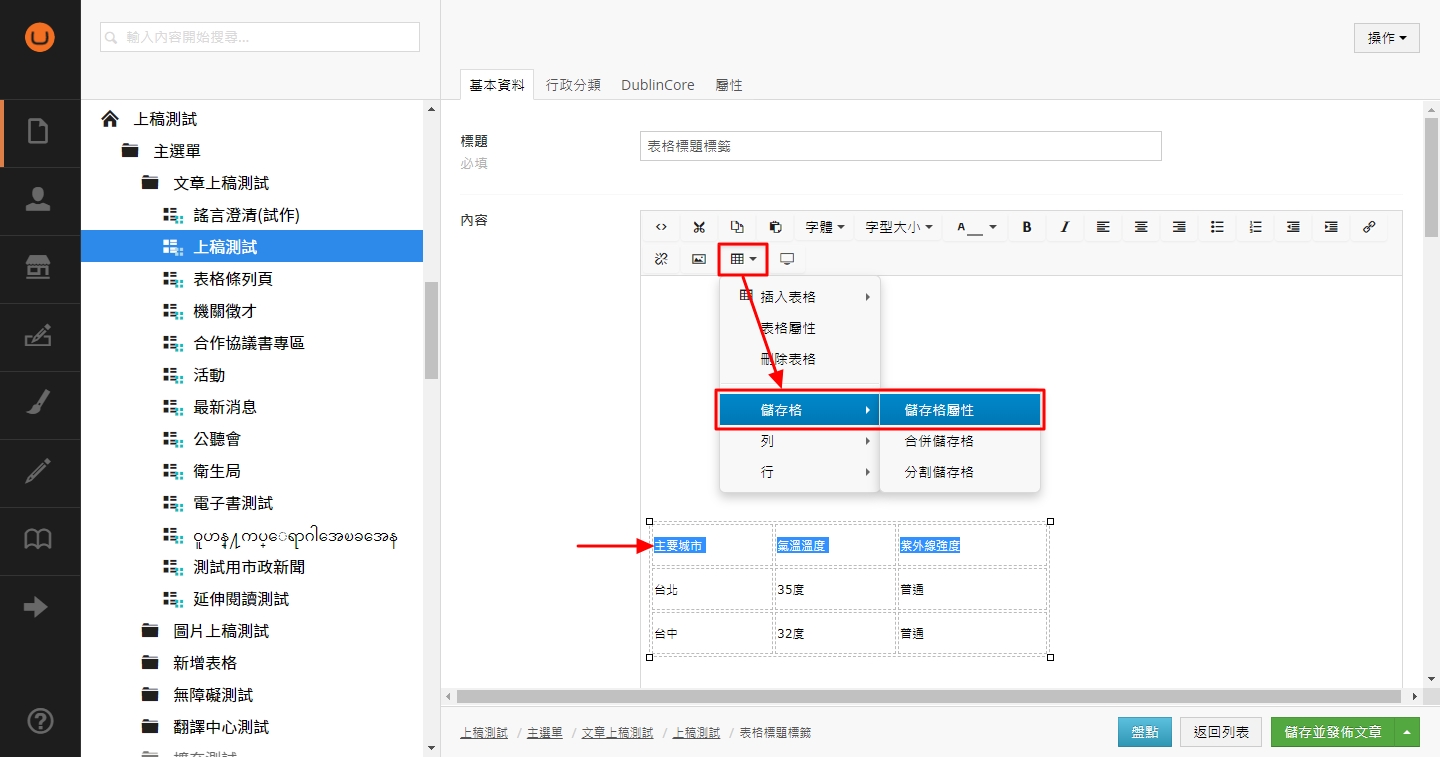
文章中使用到表格時,為了符合無障礙規範,表格的行列標題,請使用th標籤。接下來我們以此表格來說明,可看出此表格為列標題,因此我們先將第一列反白,在文章編輯器中點擊「表格」,在展開的選單中選擇「儲存格」,再選擇「儲存格屬性」。

Step 2.
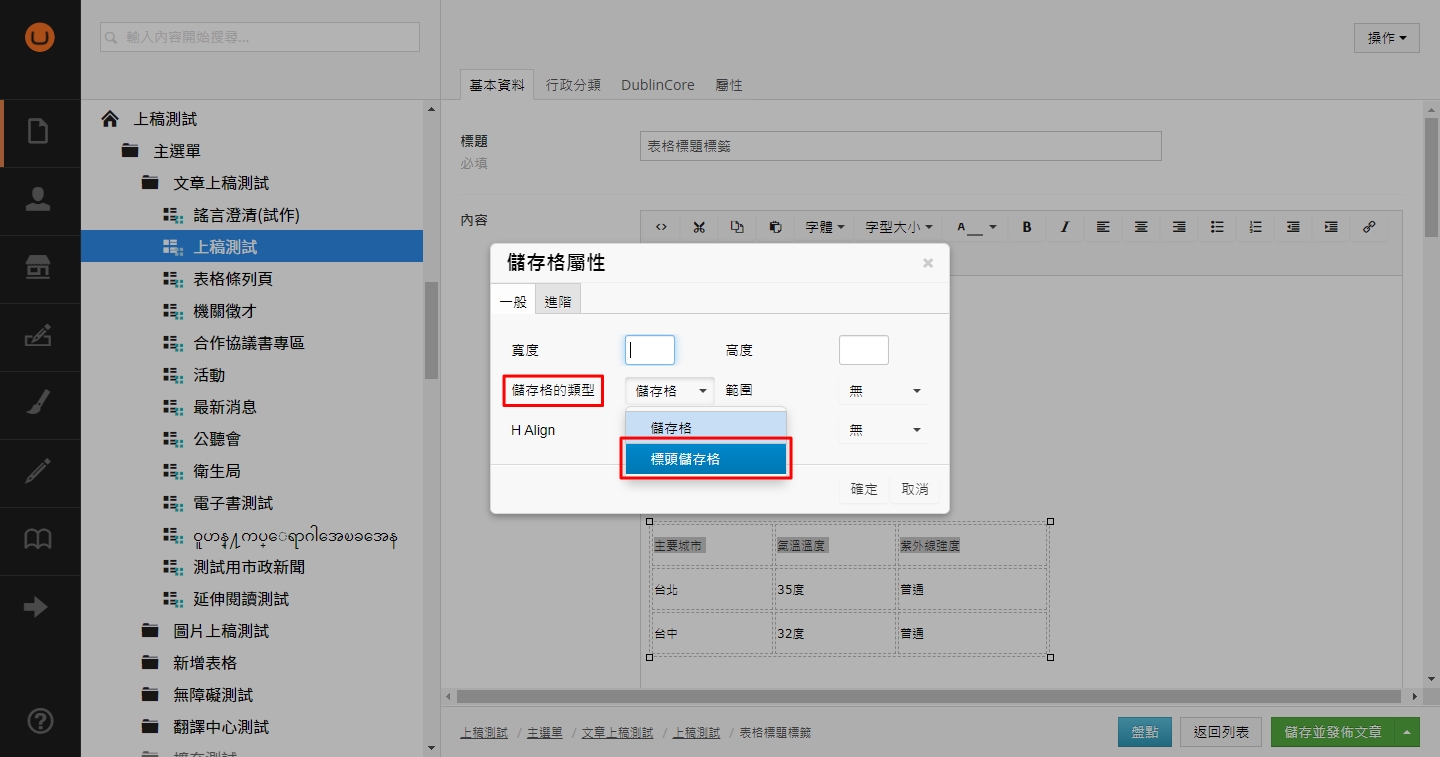
在彈出的視窗中找到「儲存格的類型」欄位,下拉選擇「標頭儲存格」。

Step 3.
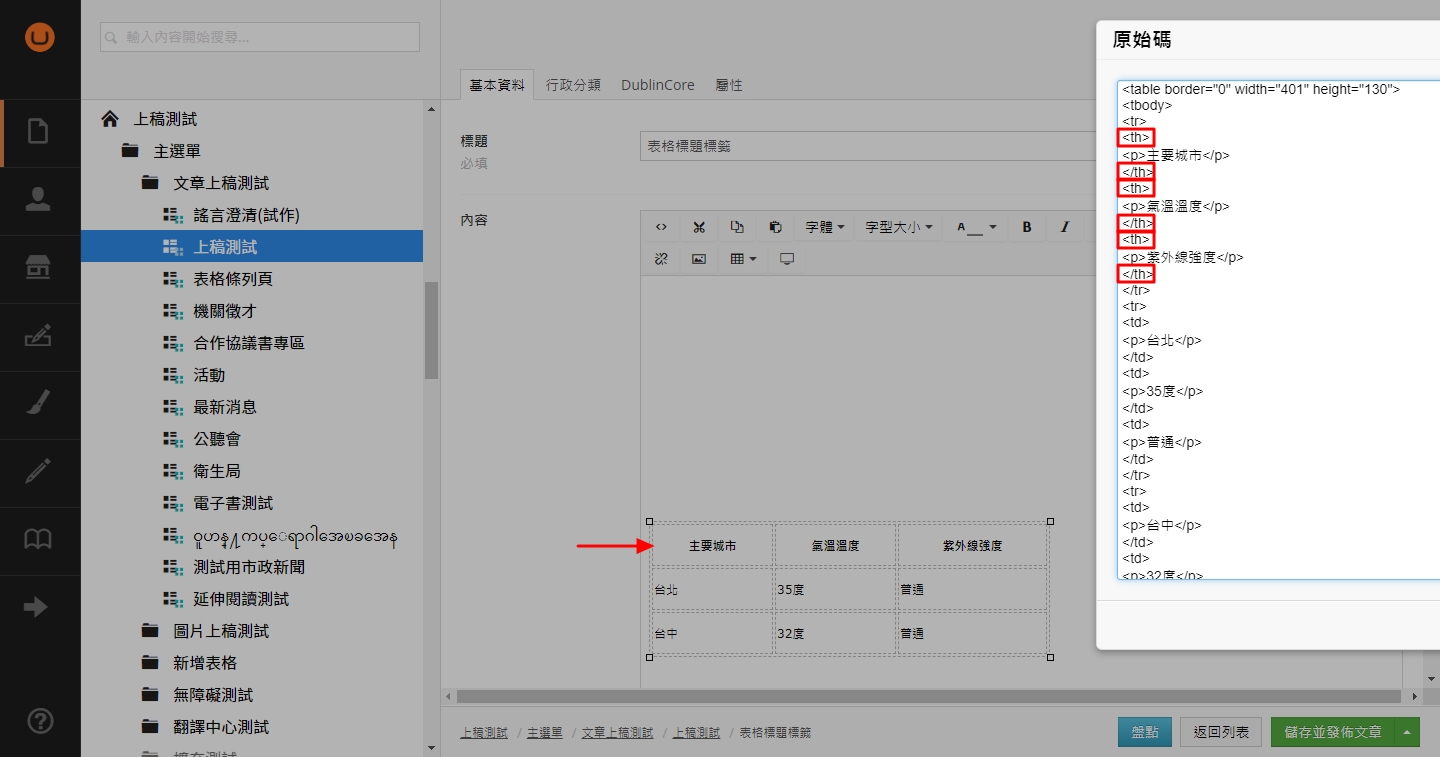
可以看到列標題呈現粗體及置中的效果;原始碼中也可以看到已使用th標籤,表示完成列標題的設定囉!

Step 4.
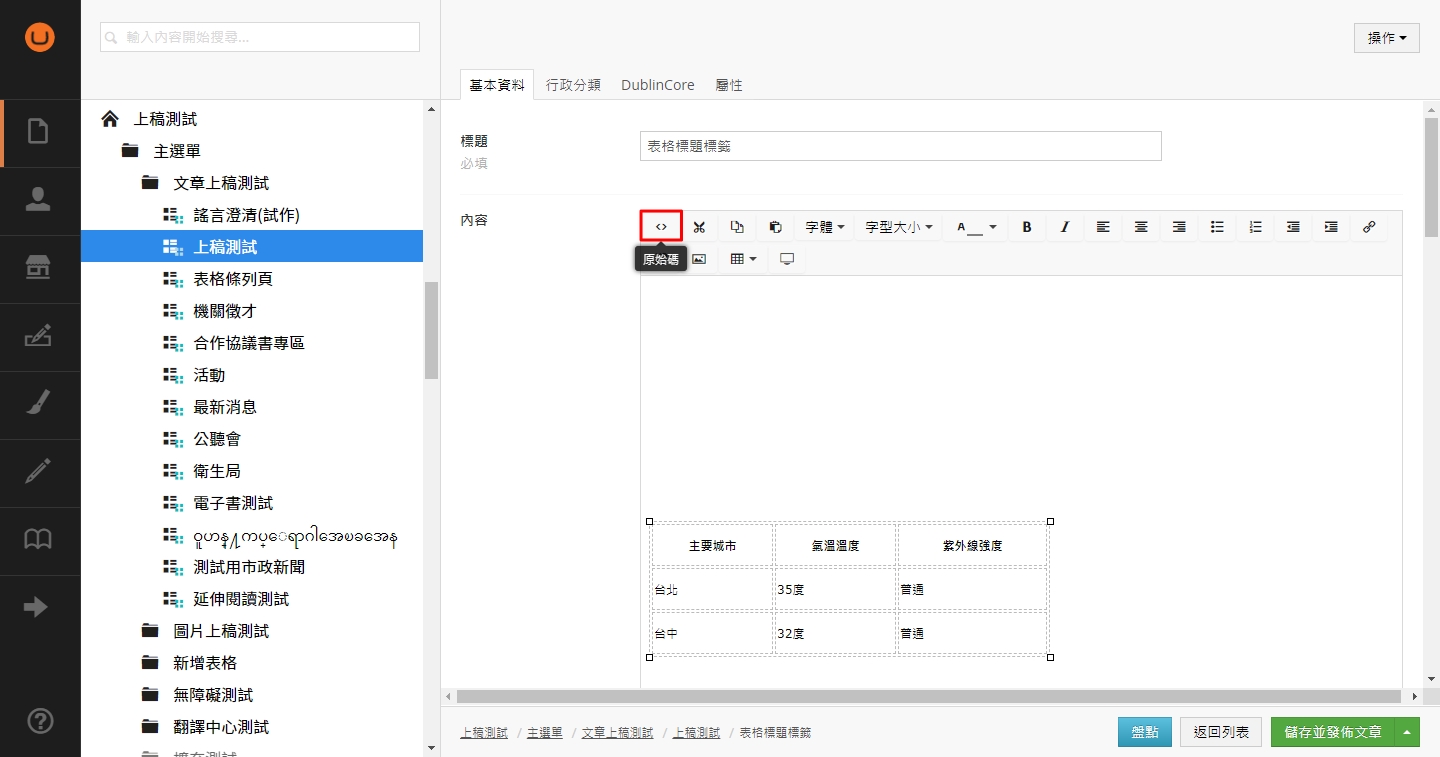
為了進一步符合無障礙規範,我們還要對表格設定「標題」與「摘要」,也就是分別使用「Caption」與「Summary」標籤。在文章編輯器中點擊「原始碼」後,首先我們先來設定「標題」。

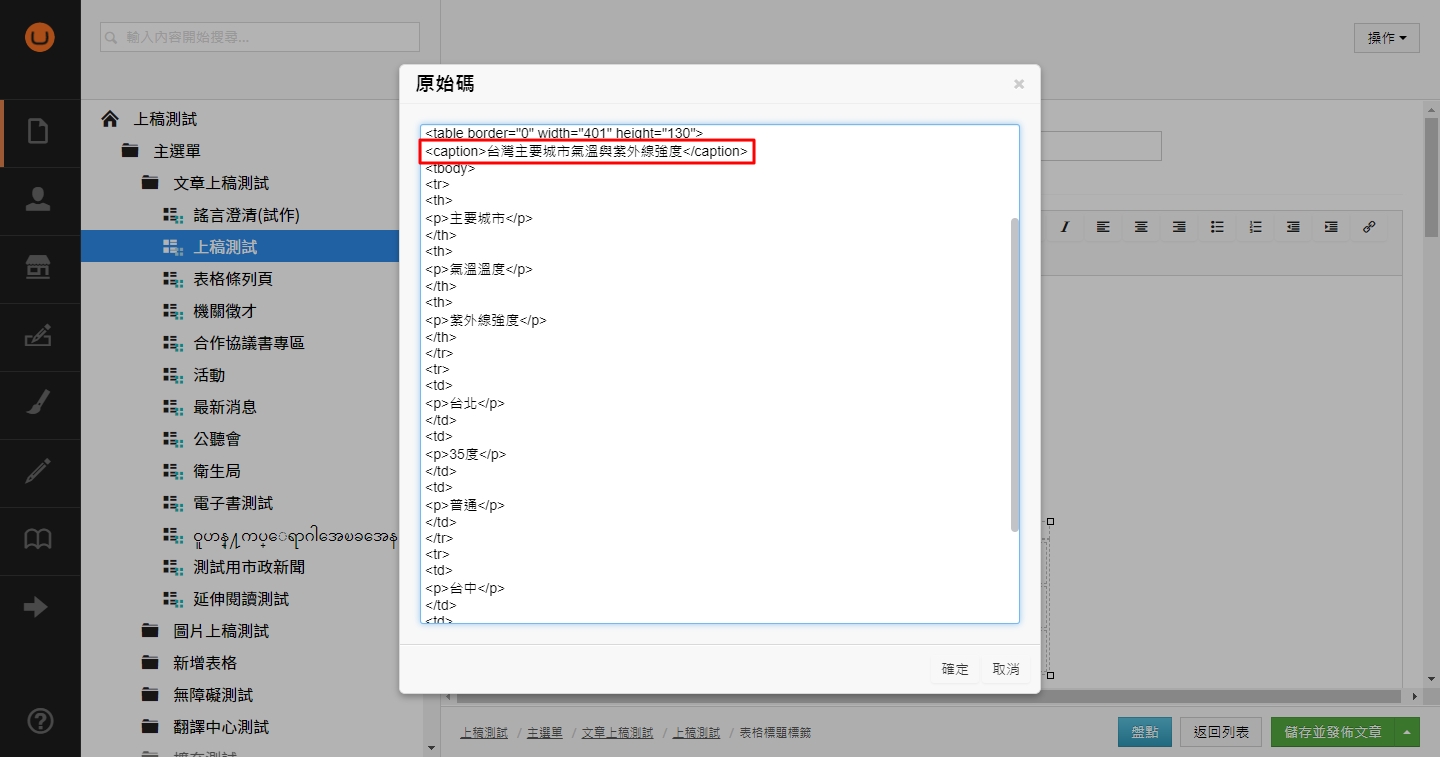
Step 5.
「標題」是用來描述表格內容,請盡可能簡短描述,如下示範:在table標籤的下面新增一行,使用「Caption」標籤並加上描述。

- 描述範例:台灣主要城市氣溫與紫外線強度。
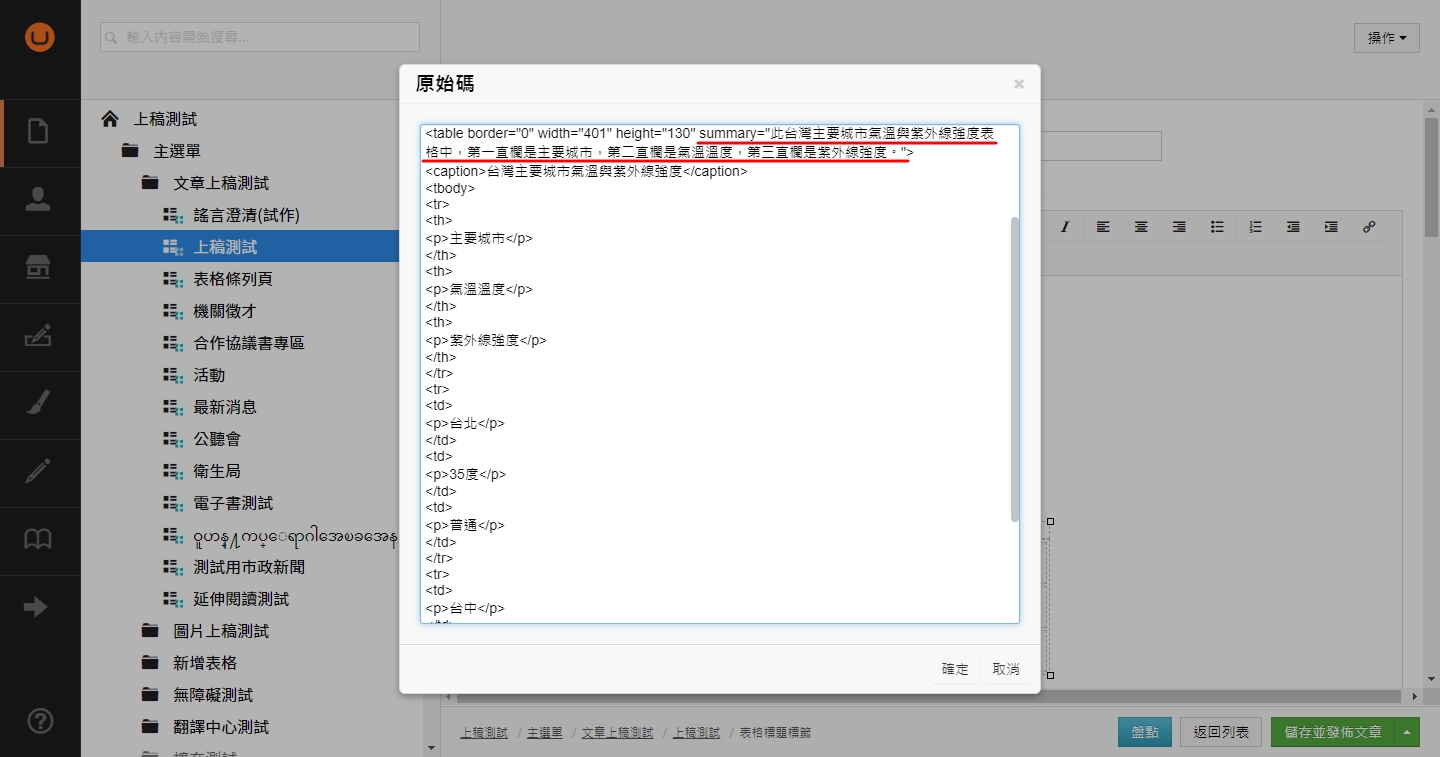
Step 6.
下一步我們來設定「摘要」,「摘要」是用來描述表格結構說明,通常在複雜的表格中需要使用,若同時使用標題與摘要,描述的內容不應重複喔,如下示範:在table標籤裡面,使用「Summary」標籤並加上詳細的表格結構描述。

- 描述範例:此台灣主要城市氣溫與紫外線強度表格中,第一直欄是主要城市,第二直欄是氣溫溫度,第三直欄是紫外線強度。

 Facebook
Facebook
 Twitter
Twitter
 LINE
LINE