Step 1.
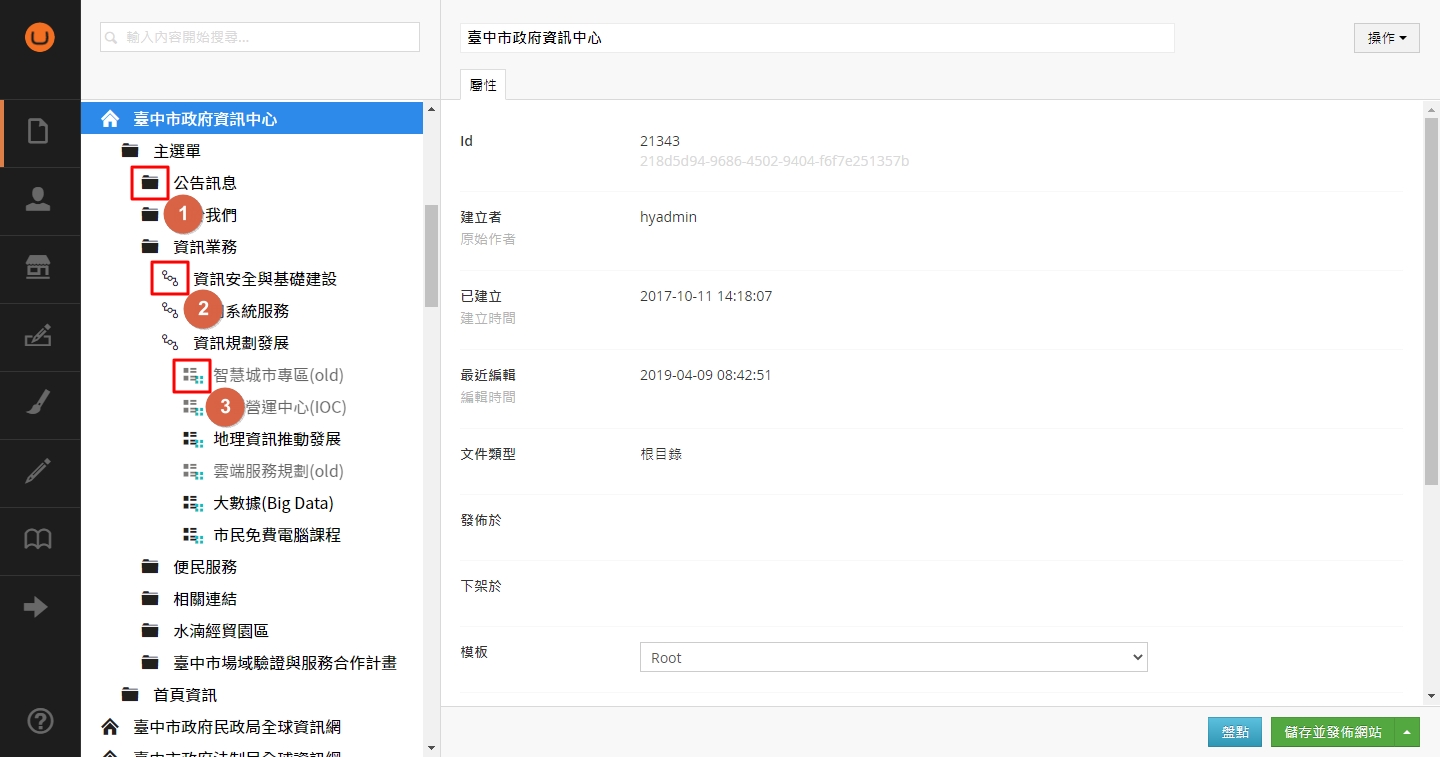
網站首頁的組成除了版型,另一個部分就是選單架構了,這裡我們以資訊中心的網站為例:「主選單」的第一層有「公告訊息、關於我們、資訊業務」等節點;「資訊業務」向下是第二層有「資訊安全與基礎建設、應用系統服務」等節點;「資訊規劃發展」向下是第三層有「地理資訊推動發展、大數據(Big Data)」等節點。特別提醒的是,無論後台的選單有幾層架構,前台的選單只會顯示到第三層喔!

Step 2.
接下來我們到後台看看選單架構是如何對應前台~

- 【目錄節點】:若展開「主選單」向下是第一層有七個「目錄節點」,圖示的樣子像黑色資料夾。
- 【NP節點】:若展開「資訊業務」向下是第二層有三個「NP節點」,圖示的樣子像粒子結構。
- 【LP節點】:若展開「資訊規劃發展」向下是第三層有六個「LP節點」,圖示的樣子像四宮格。
有關「目錄節點、NP節點、LP節點」的使用方式將於下一章節說明。

 Facebook
Facebook
 Twitter
Twitter
 LINE
LINE