Step 1.
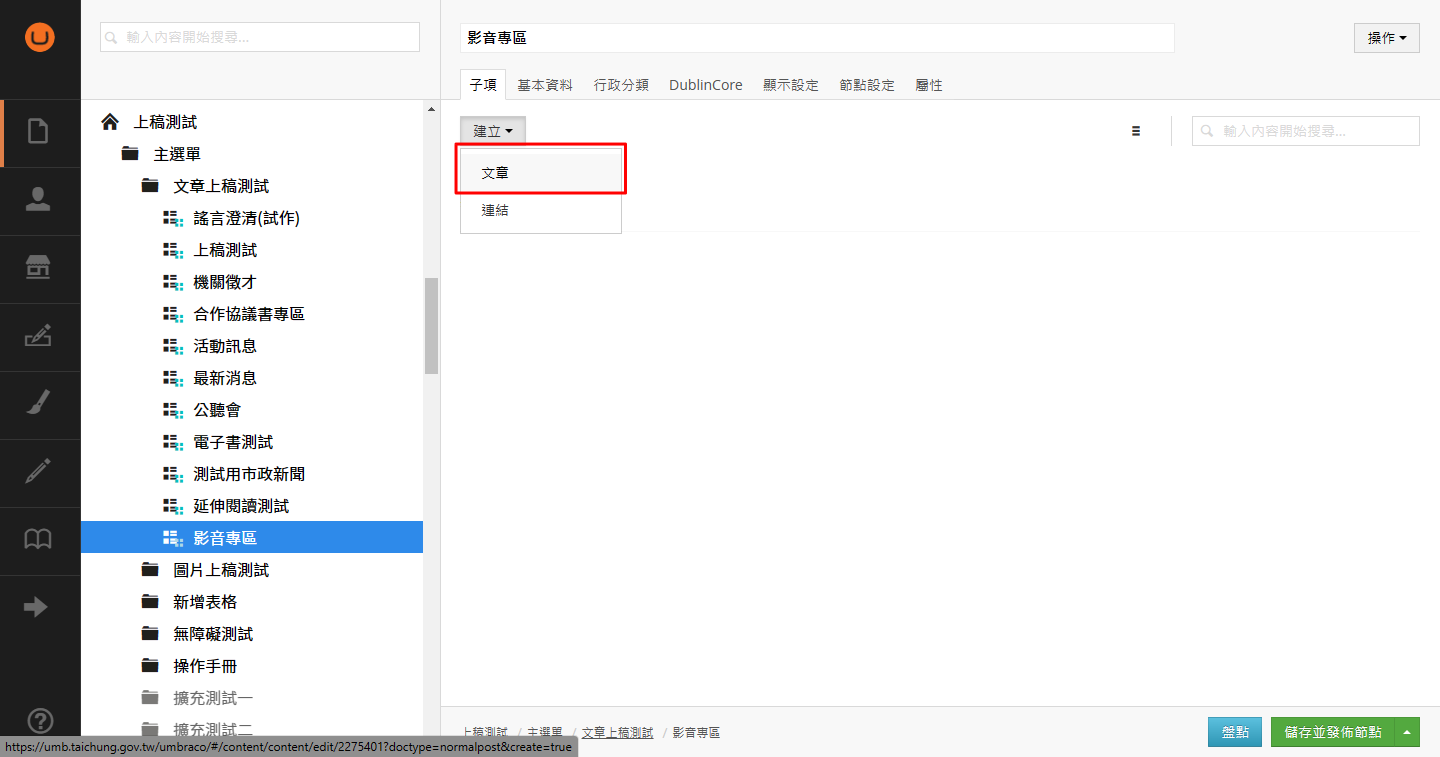
為了善用系統空間,請先將影音上傳到YouTube後,接著回到上一步建立的「影音專區」節點,點擊「建立」,再選擇「文章」。

Step 2.
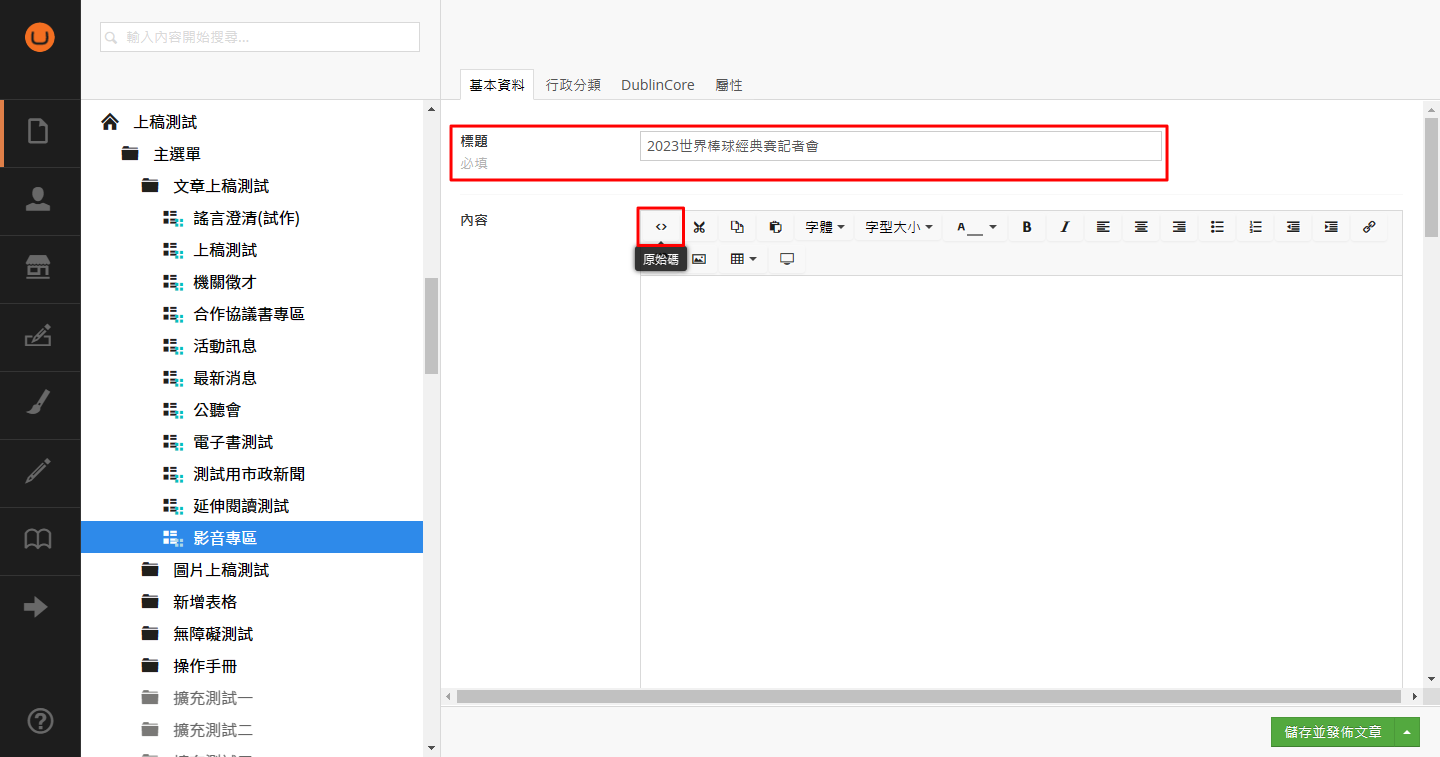
「標題」為必填欄位,可輸入影音的標題,接著在文章編輯器中點擊「原始碼」。

Step 3.
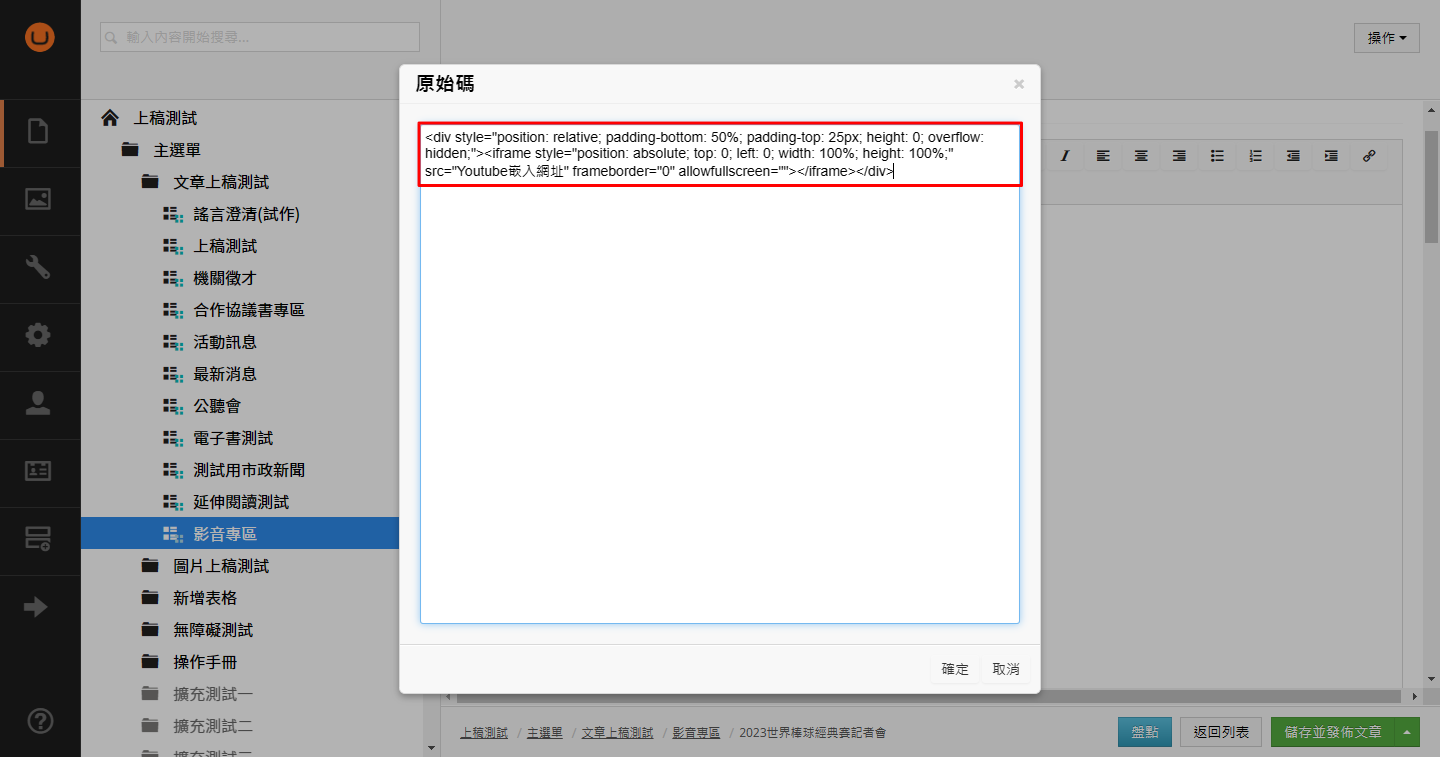
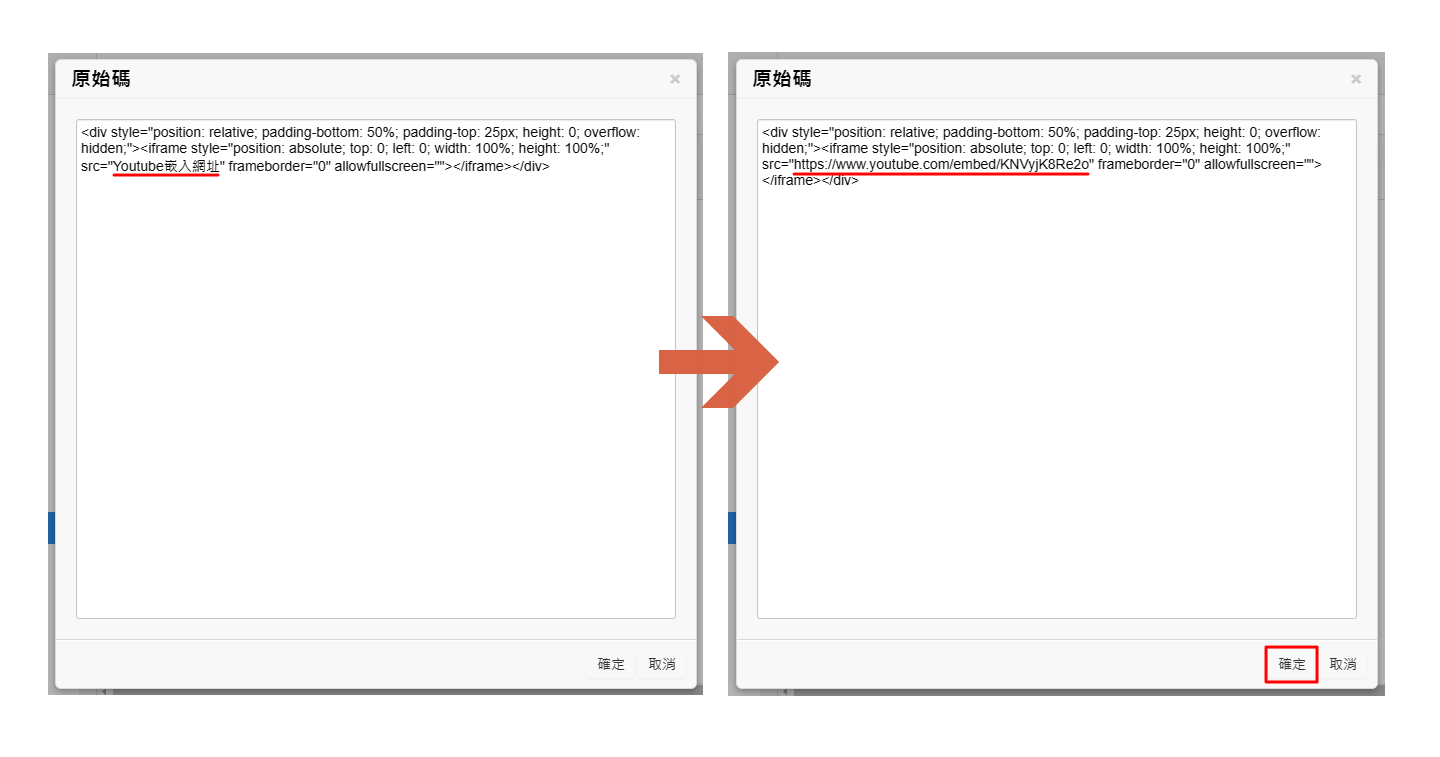
請先將下方框線內的程式碼全選並複製後,回到後台貼到原始碼內,但還不要點擊確定喔!
<div style="position: relative; padding-bottom: 50%; padding-top: 25px; height: 0; overflow: hidden;"><iframe style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" src="Youtube嵌入網址" frameborder="0" allowfullscreen="" title="YouTube video player"></iframe></div>

Step 4.
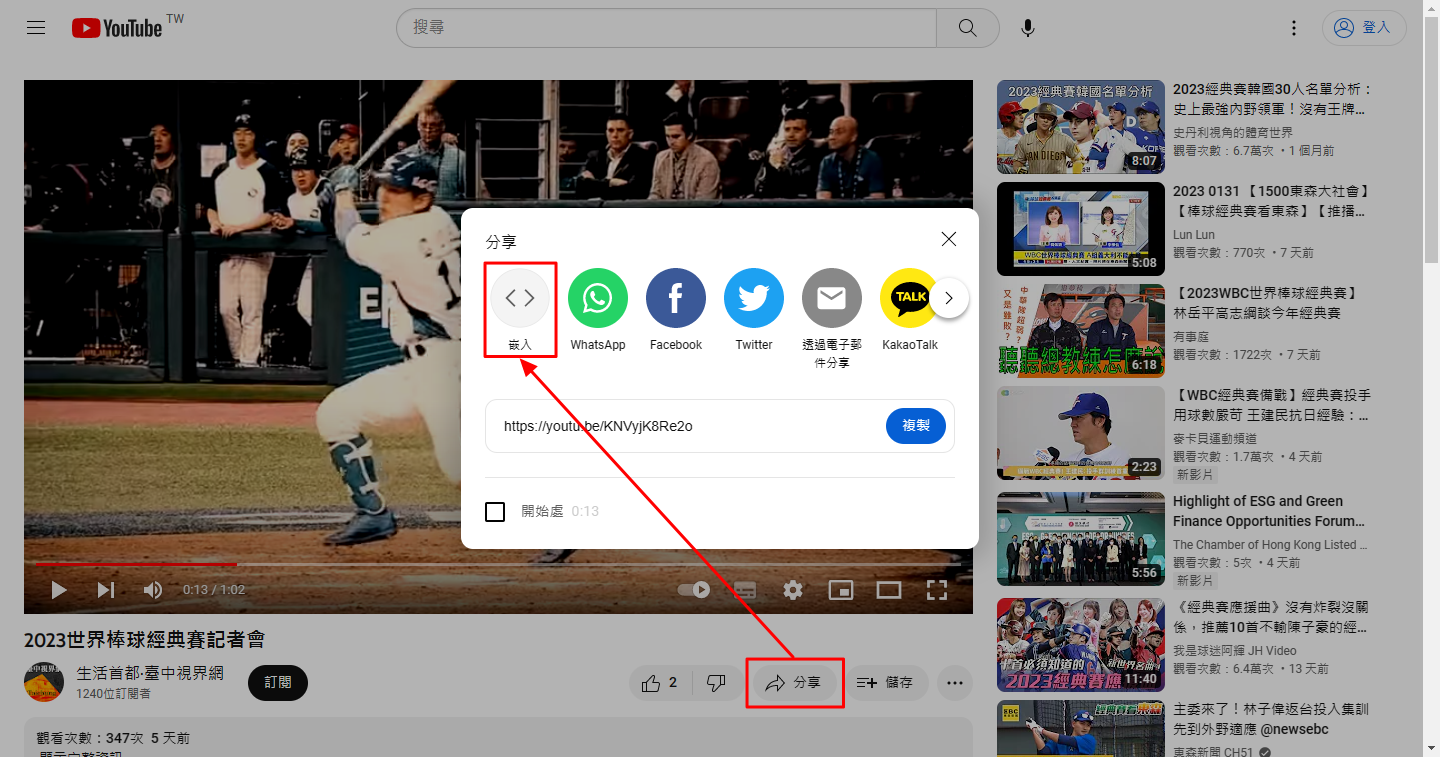
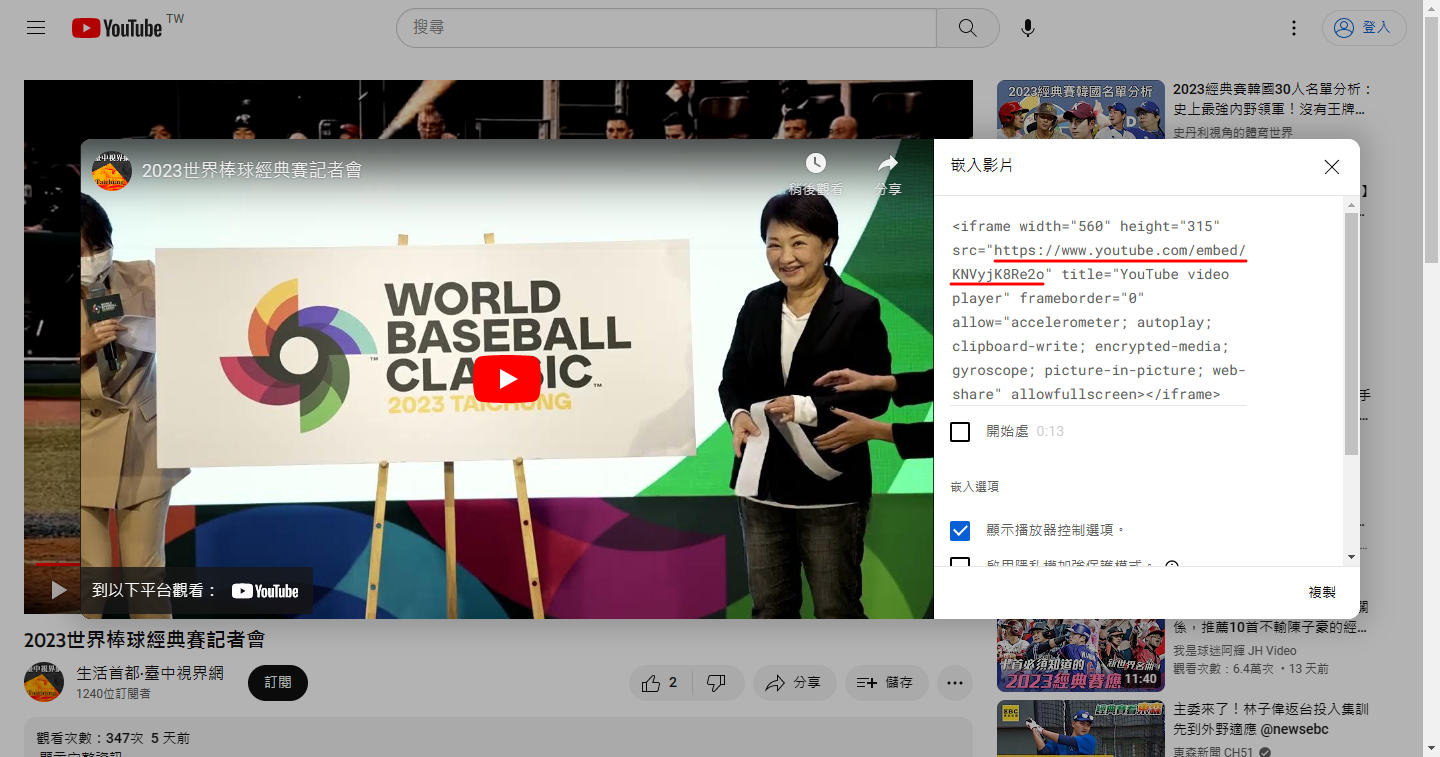
接著我們要取得Step 1.已經上傳到YouTube的影片的嵌入網址(※注意!不是網址列的網址喔!),請到Youtube影片的播放畫面,在影片下方點擊「分享」,再點擊「嵌入」。

Step 5.
在彈出視窗右方的程式碼內找到Youtube嵌入網址並複製下來,完整的Youtube嵌入網址應該會像本範例的「https://www.youtube.com/embed/KNVyjK8Re2o」。

Step 6.
回到Step 3.的後台原始碼畫面,將「Youtube嵌入網址」文字替換成剛才複製的Youtube嵌入網址,接著就可以點擊「確定」囉。

Step 7.
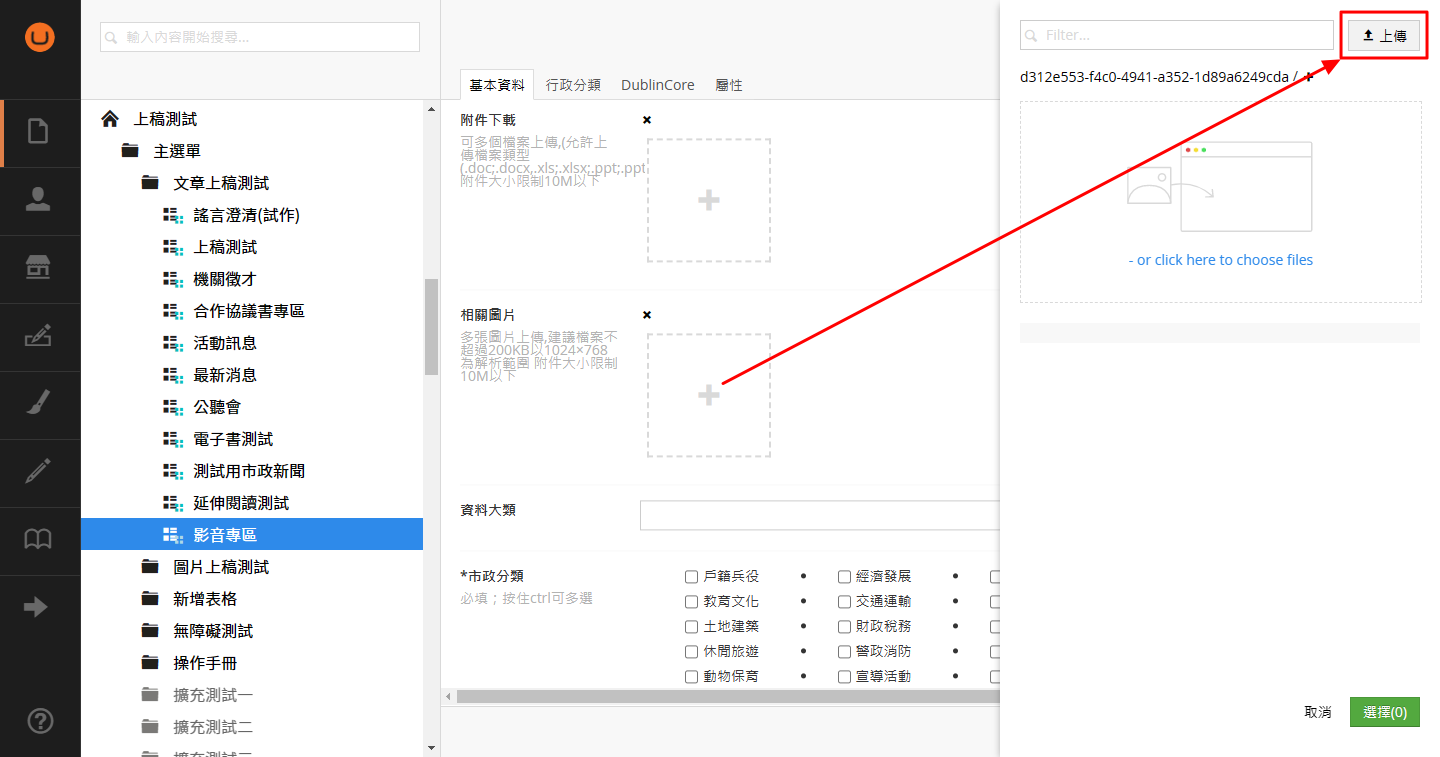
準備一張影片的縮圖,在「相關圖片」欄位點擊「+」出現彈出視窗後,點擊「上傳」或直接拖拉的方式上傳圖片。

Step 8.
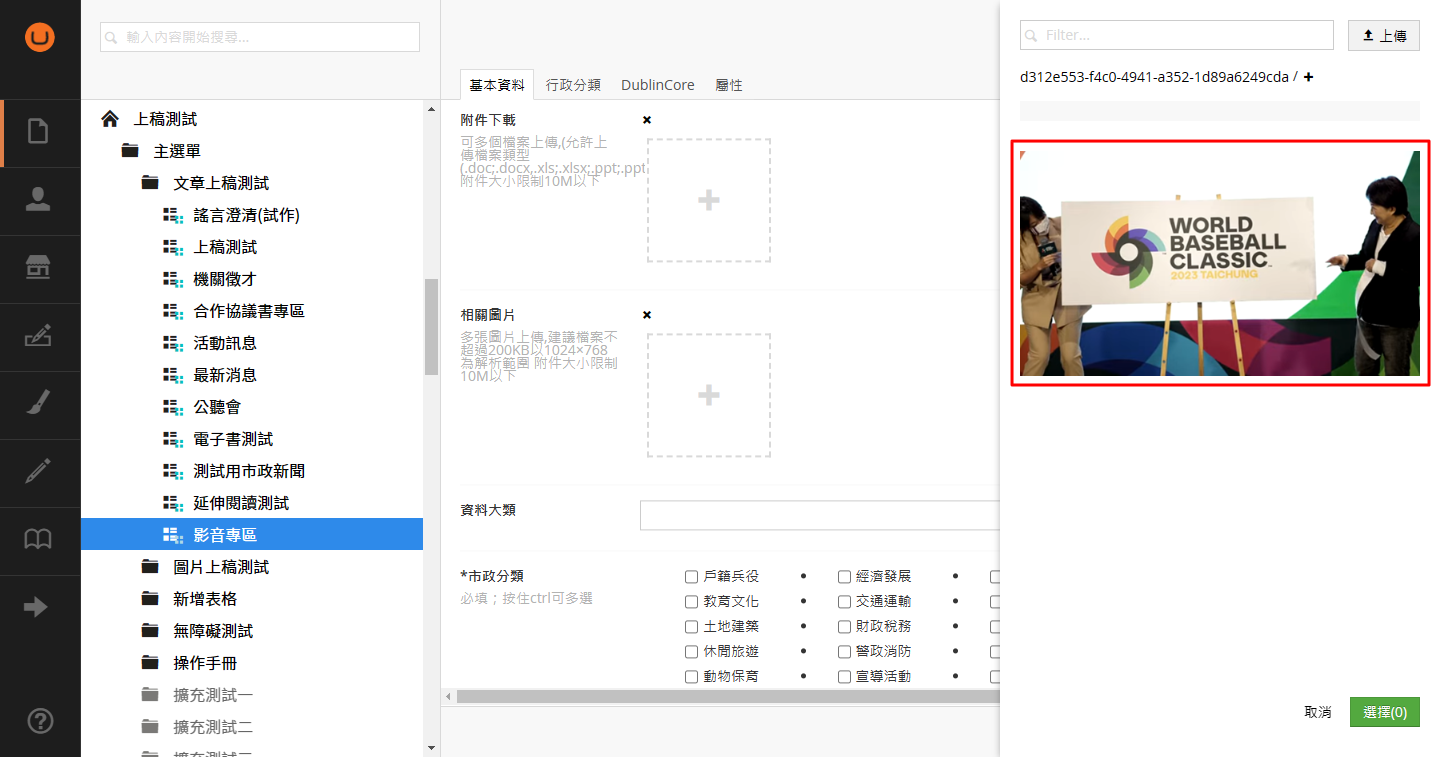
上傳完成後點擊該圖片再點擊右下角「選擇」即可。

Step 9.
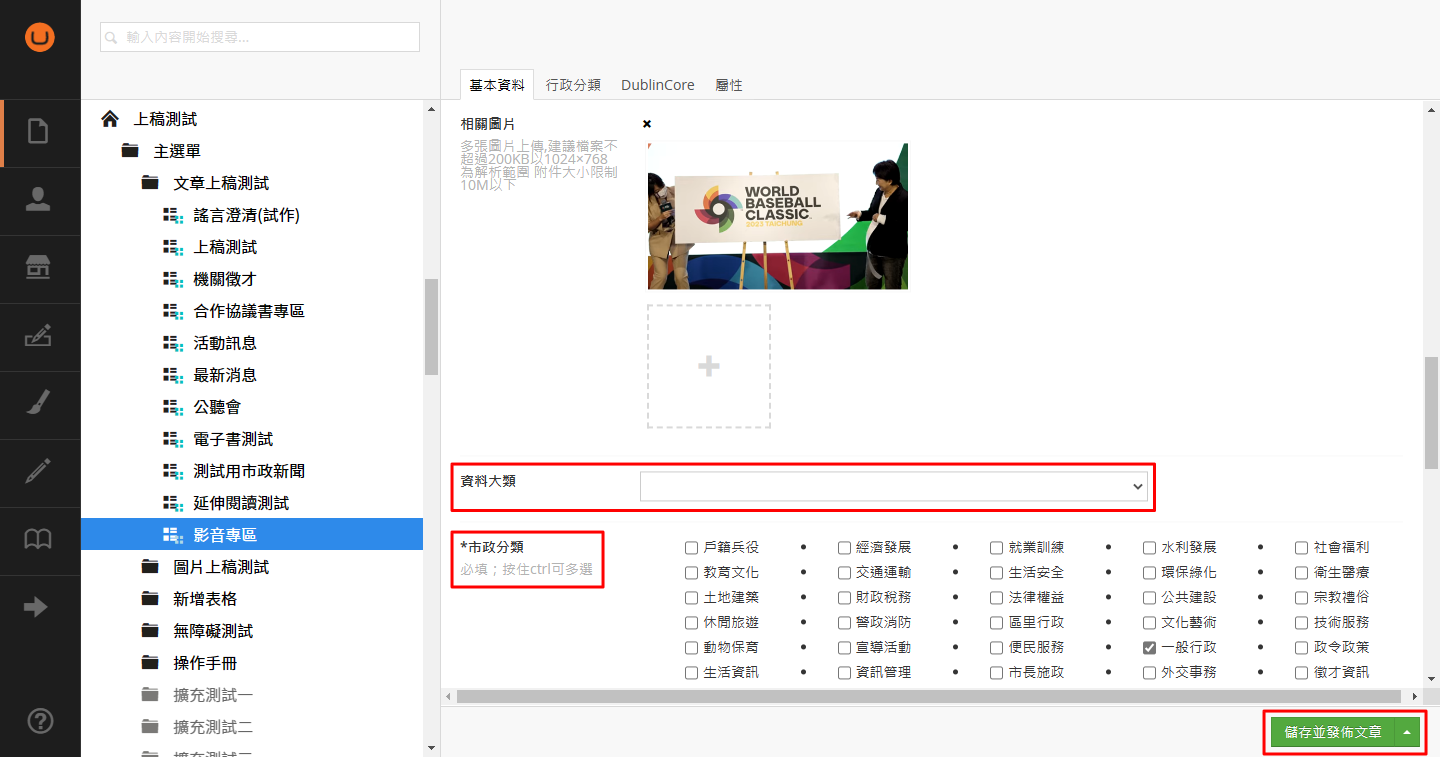
選擇「資料大類」(若無則免選),再點選「市政分類」,最後點擊「儲存並發佈文章」就完成影音資料上稿的部分囉!

Tip.
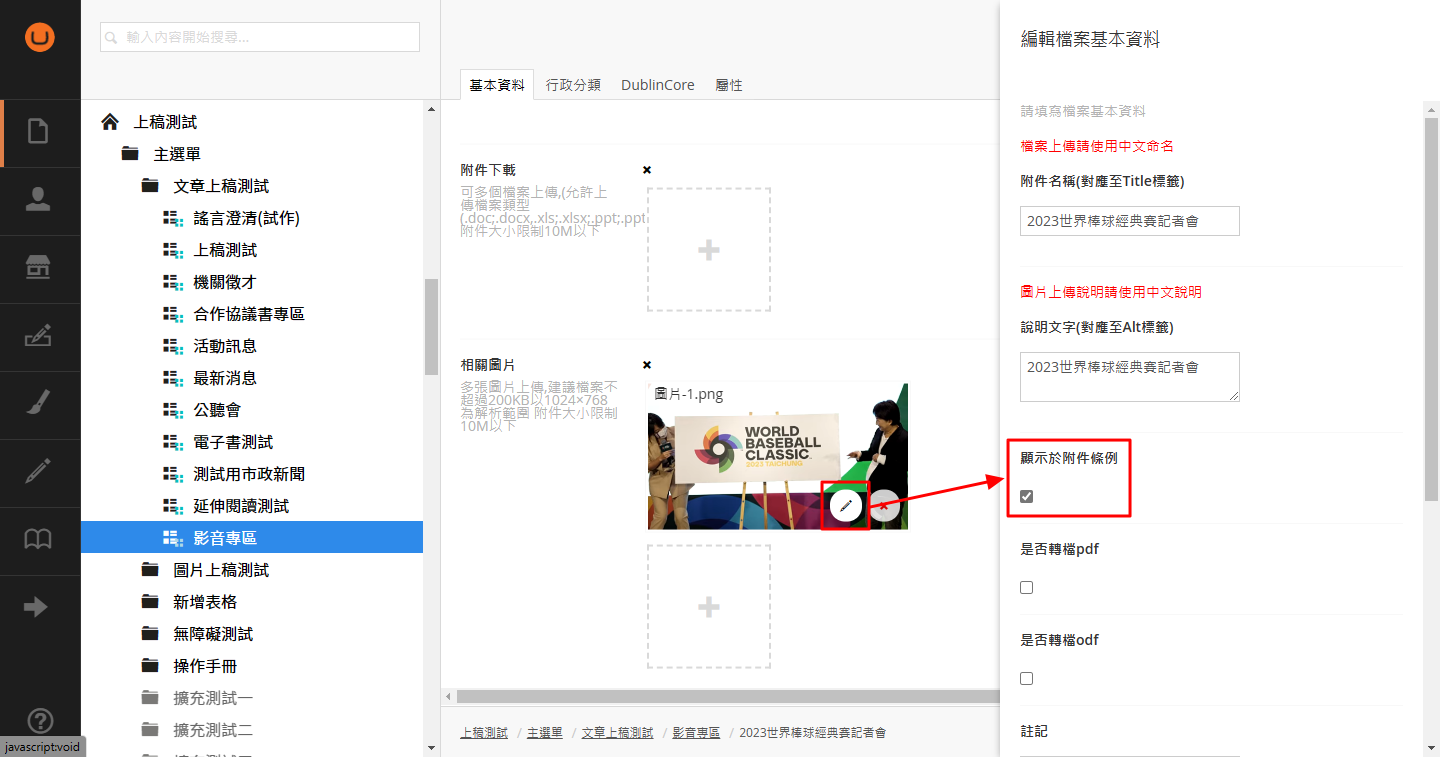
我們選擇「相關圖片」欄位上傳縮圖是為了避免「文章主圖」會在前台的內容頁左上角出現,但相對地會在內容頁下方出現相關圖檔,若不希望出現該資訊,可在後台圖片的「編輯檔案基本資料」將「顯示於附件條例」的勾勾取消喔!

需要再回顧上一步節點版型設定的部分嗎?請點此連結到「Part 1. 節點版型設定」

 Facebook
Facebook
 Twitter
Twitter
 LINE
LINE